
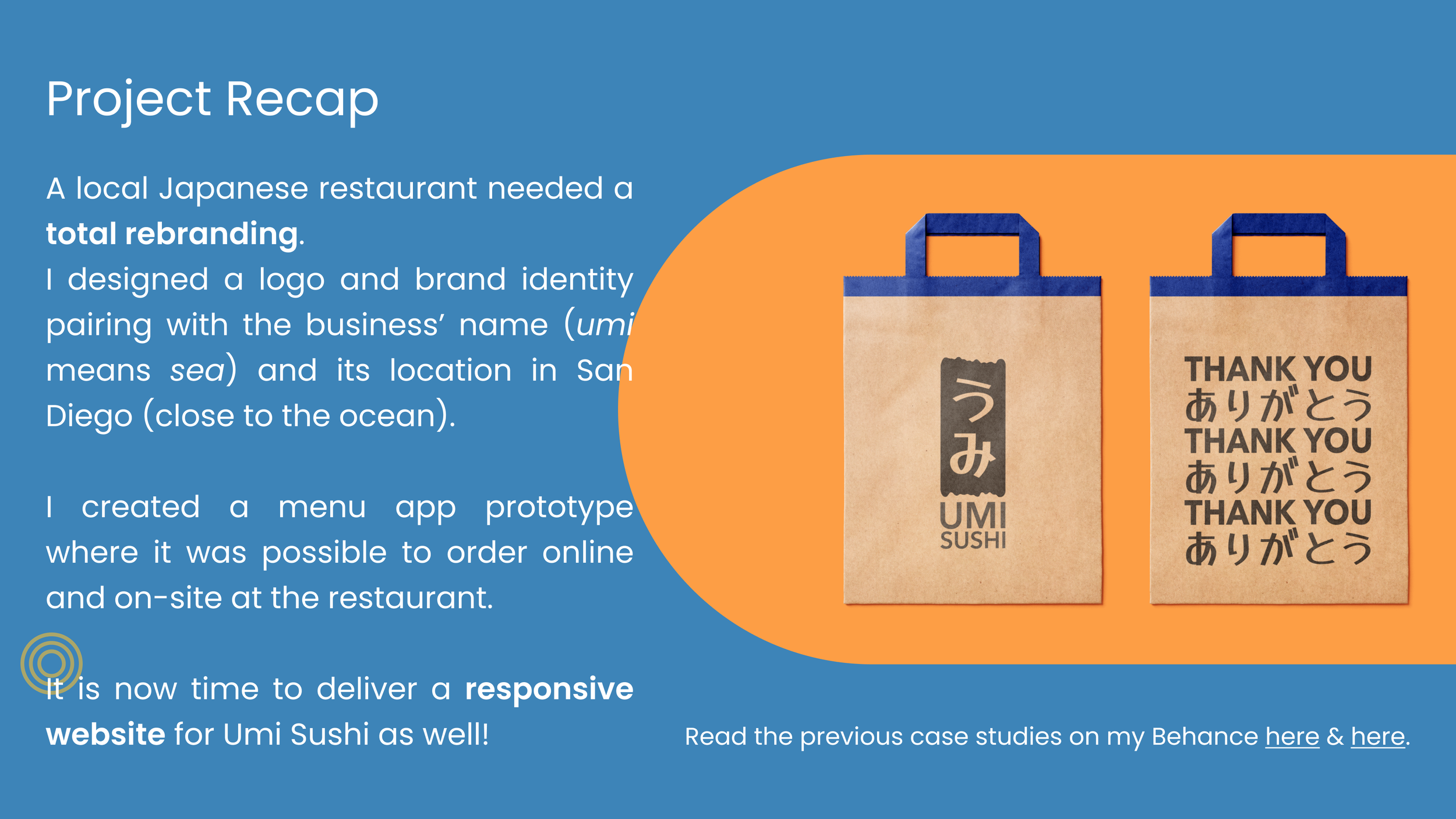
Umi Sushi:
The Website
The original website lacked cohesion.
A follow-up to the branding project for the restaurant Umi Sushi in San Diego, CA, this time I am showcasing web design and prototyping skills!
Umi Sushi’s original website was to say the least lacking cohesion and personality. It reminded me of early 2000’s homemade websites, only if it were done by people who only picked up HTML the day before: display ads were overwhelming the page, the menu was a downloadable PDF and the online ordering page wasn’t very friendly.
Good thing I was around to offer a brand new Umi Sushi experience, from logo design to digital channels.
A new website and app for wider online reach.
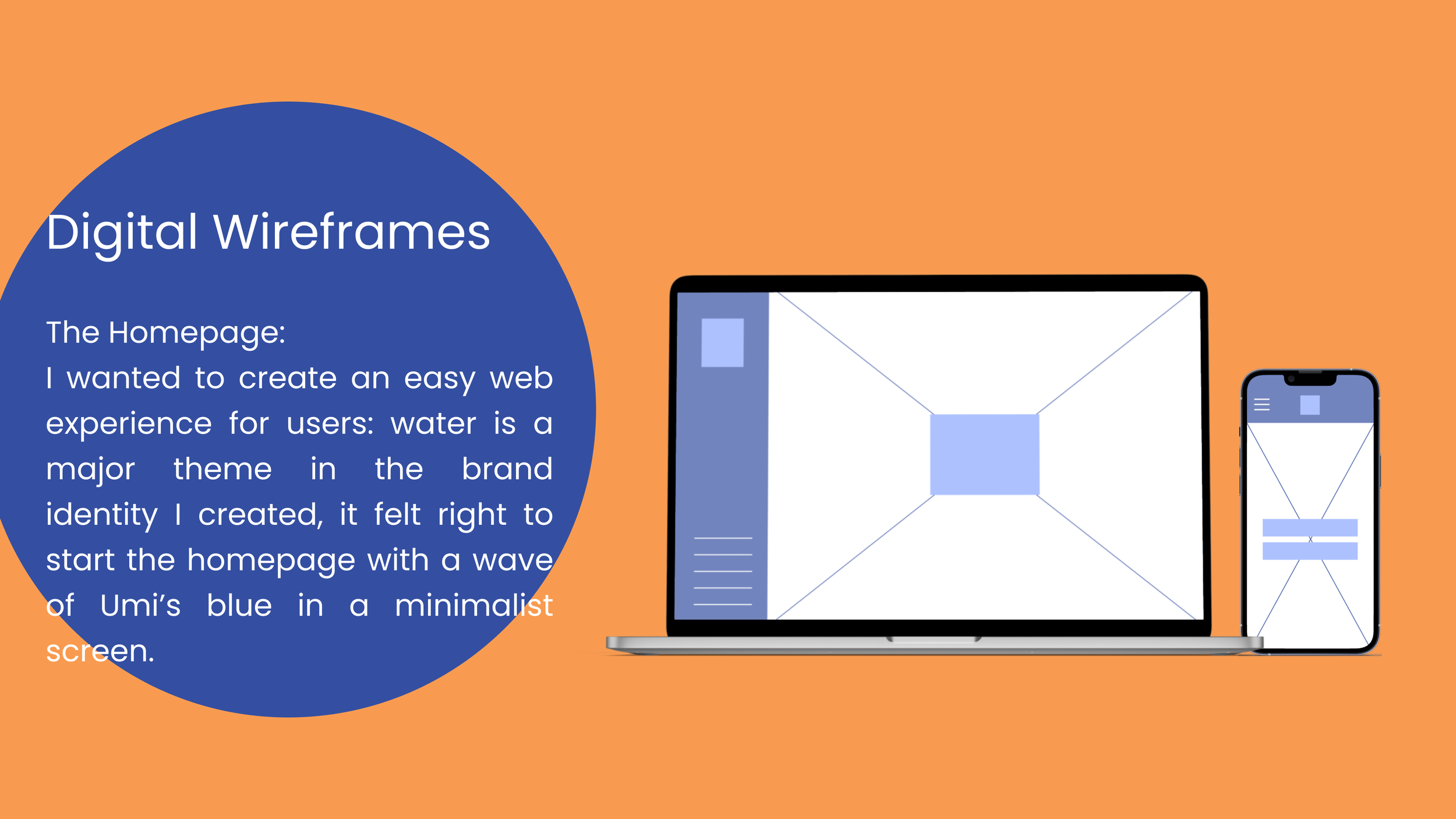
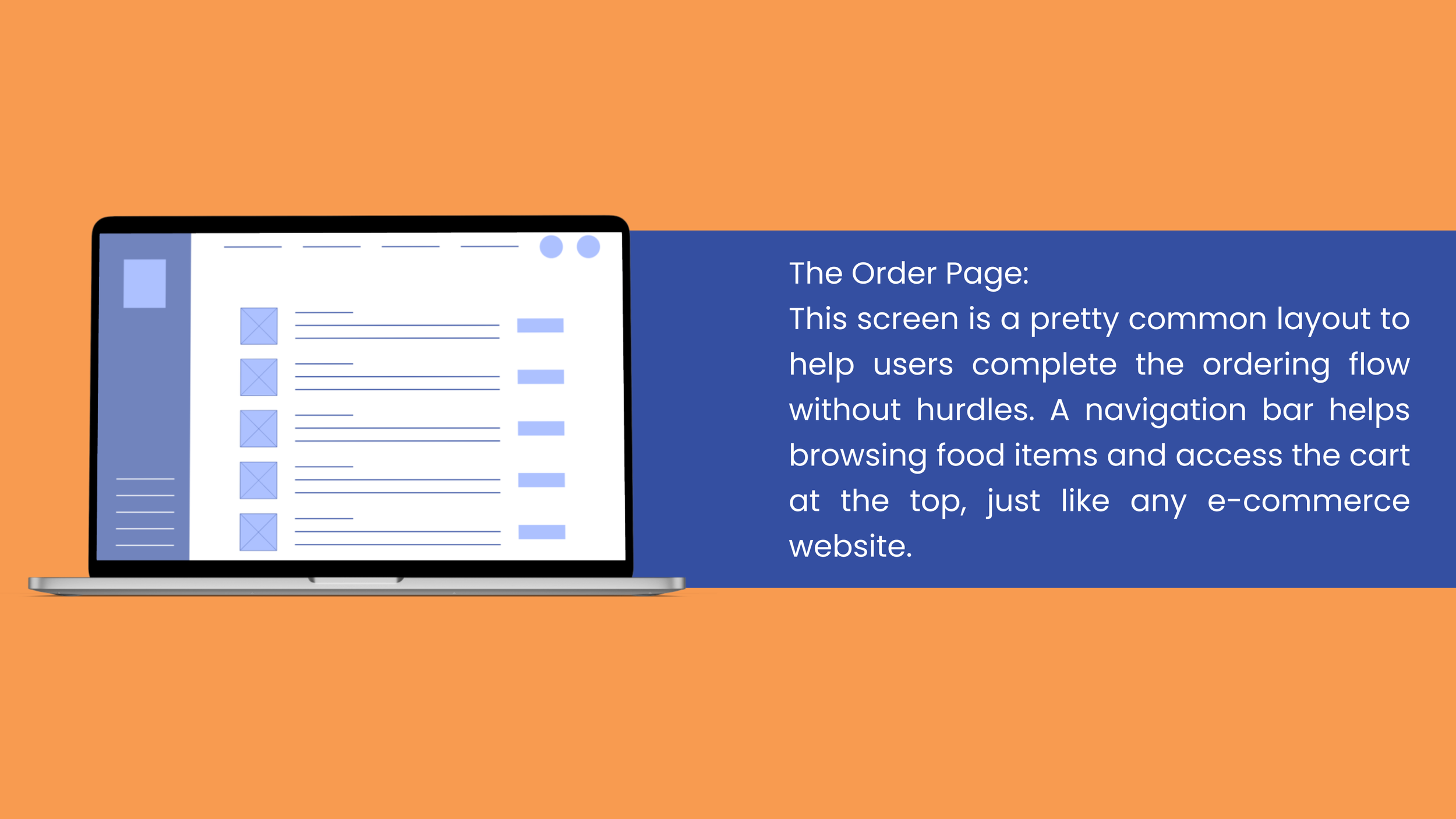
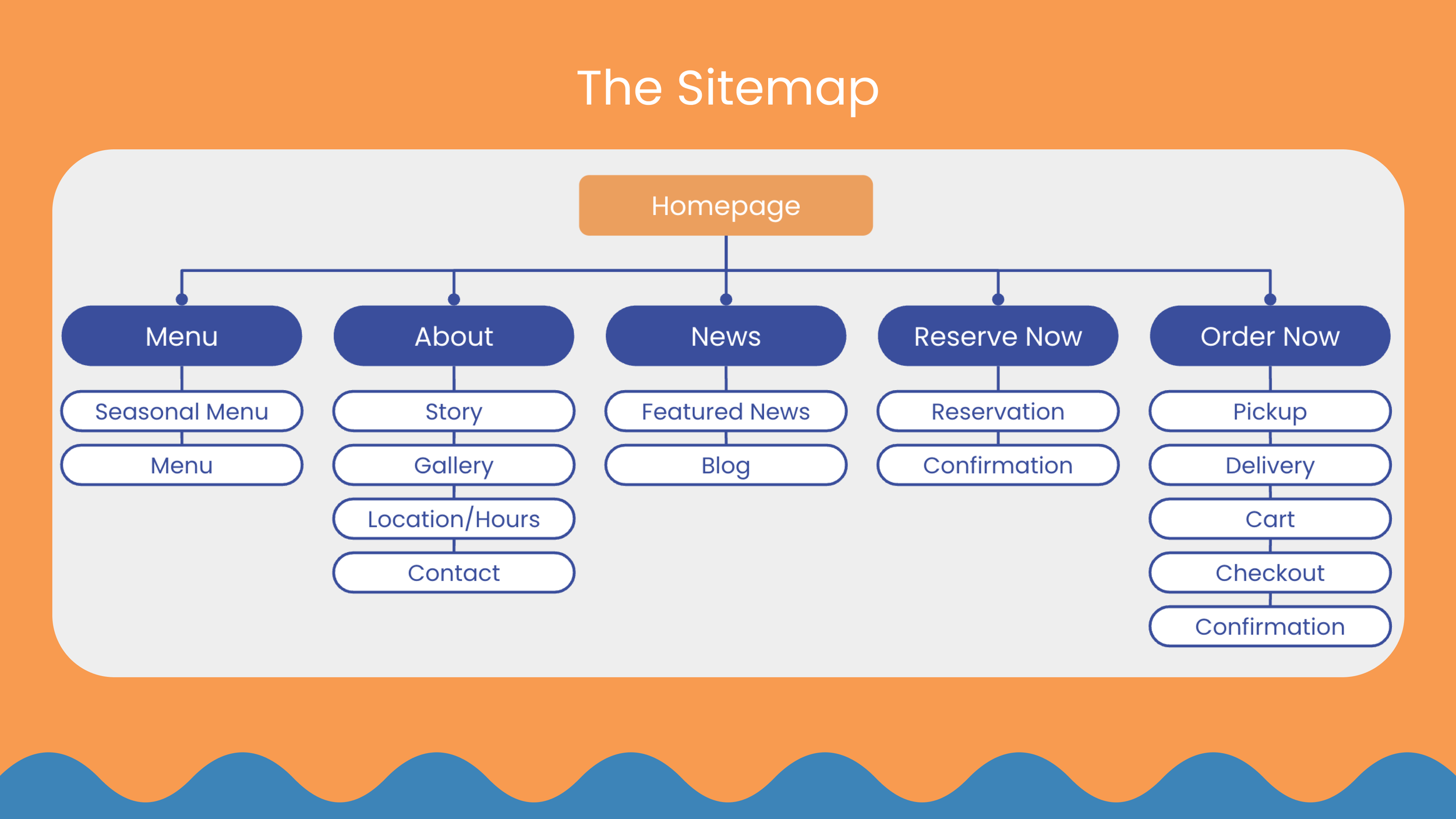
On this page you’ll learn about the updated responsive website and a new ordering app (test the prototypes below) to accommodate a seamless digital experience for the brand.
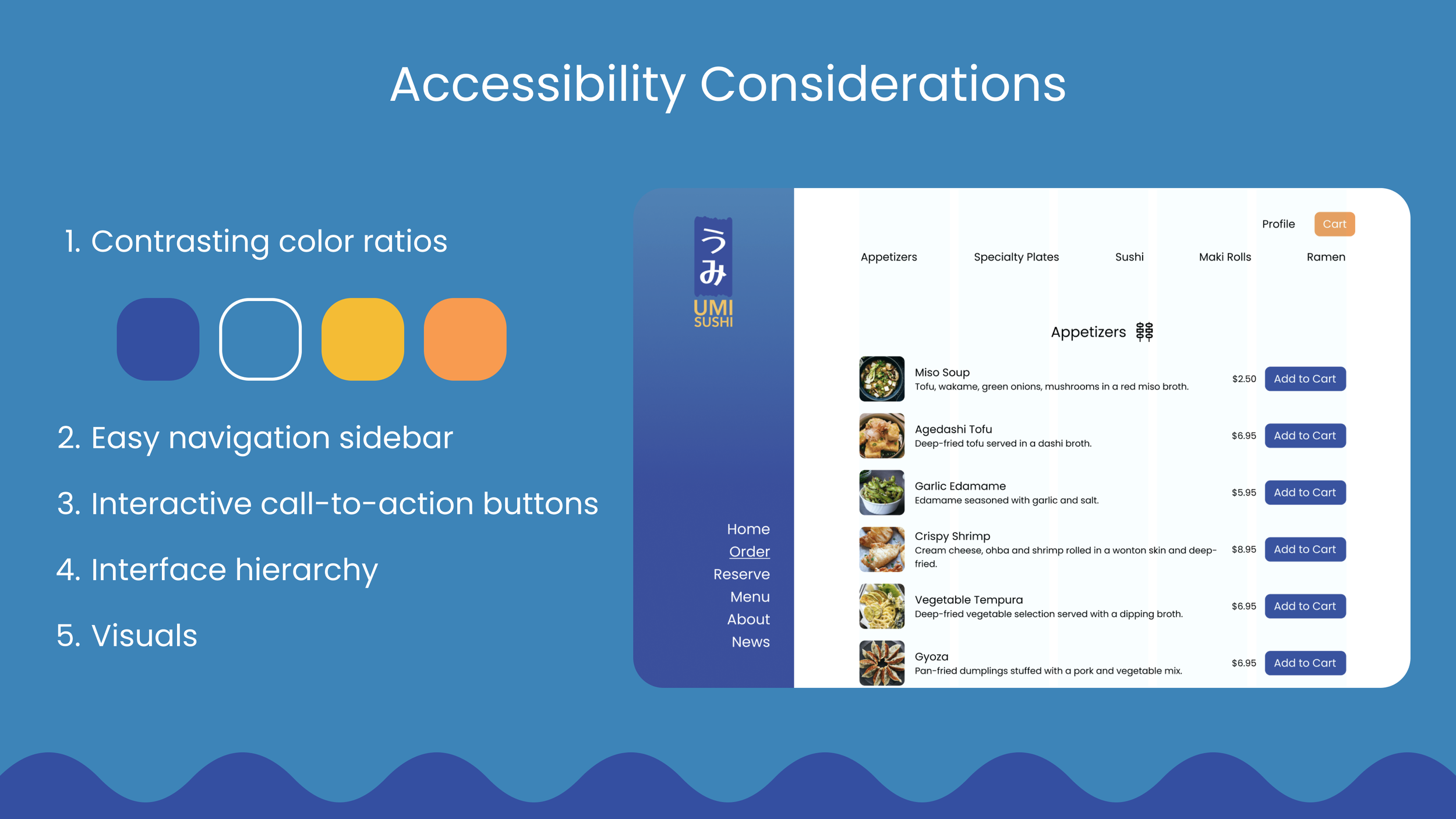
Features include ordering pickup/delivery but also on-site while sitting at the restaurant (for the app only), view the menu and the restaurant’s latest news, all sporting Umi Sushi’s new brand identity.
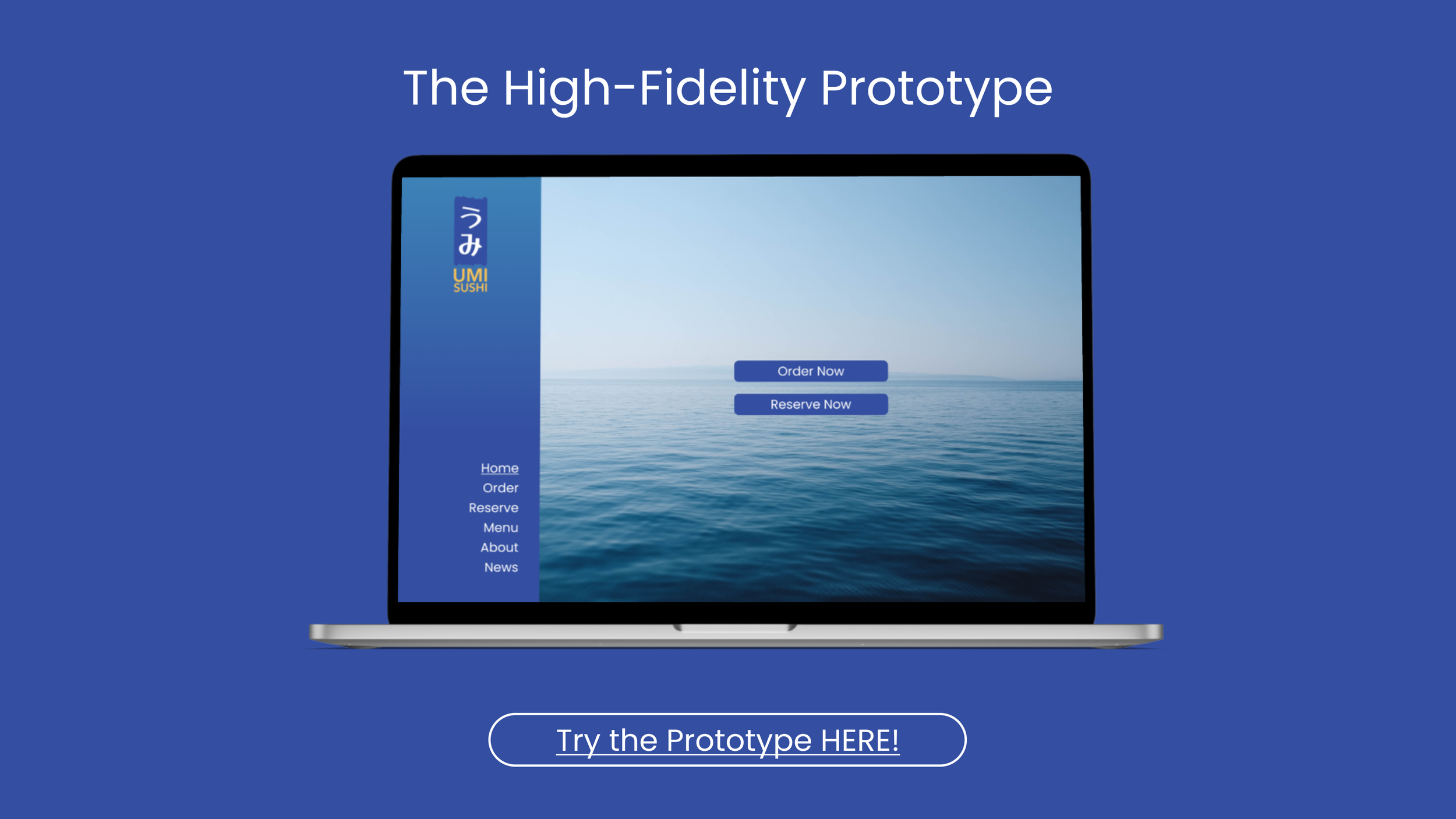
I definitely didn’t have to, but I tried to include many interactive features in the prototype to enhance the flow and align as much as possible with a final product. I hope you find them all and have fun with it!











Here is the App Prototype on Figma!






